type
status
date
slug
summary
tags
category
icon
password
fullWidth
fullWidth
NotionNext+Vercel搭建自定义域名的博客流程
这篇文章用于记录如何在NameSilo购买自定义域名,并使用NotionNext搭建博客,最终通过Vercel托管上线的完整流程;此外,还会涉及DNS服务器绑定,DNS新增A记录和CNAME记录的添加等细节。
Notion是什么?Notion是一款集笔记、任务管理、数据库和协作功能于一体的生产力工具。用户可以通过它创建文档、管理任务、构建数据库,并支持多人协作。
NotionNext是什么?NotionNext是tangly1024等大佬开发的一个开源项目,允许用户将Notion作为内容管理系统(CMS),生成静态网站或博客。主要特点包括:
- 基于Notion:使用Notion管理内容,操作简单。
- 静态网站生成:生成静态页面,提升加载速度和SEO效果。
- 自定义主题:支持多种主题和个性化设置。
- 开源:代码开放,用户可根据需求修改。
- 部署灵活:可部署在Vercel、Netlify等平台。
特别感谢tangly1024等大佬的开源精神:GitHub传送门
前期准备
- 一个Github账号
- 一个Notion账号
- 一个Vercel账号
- 一个CloudFlare账号
- 一个属于你的域名
搭建过程
1. 购买自定义域名
- 注册NameSilo账户
访问 NameSilo,注册并登录账户。
- 搜索并购买域名
在搜索栏中输入想要的自定义域名,如
shirakoko.xyz,检查域名是否可用。如果可用,按照提示完成购买流程。2. 使用NotionNext搭建博客
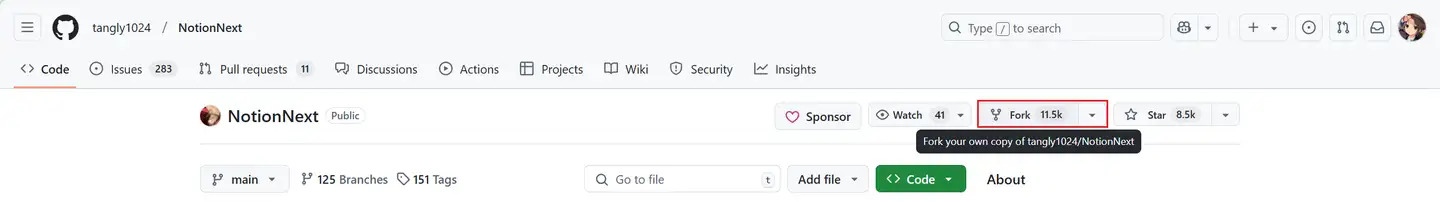
- Fork NotionNext工程
- 访问 NotionNext GitHub仓库,点击右上角的Fork按钮,将工程复制到自己的GitHub账户;Fork完成后,被重定向到你账户下的新仓库页面。

- 克隆仓库到本地(为了后续方便在本地改代码)
- 打开终端(或Git Bash),运行以下命令:
- 绑定到Vercel
- 访问 Vercel,使用GitHub账户登录。
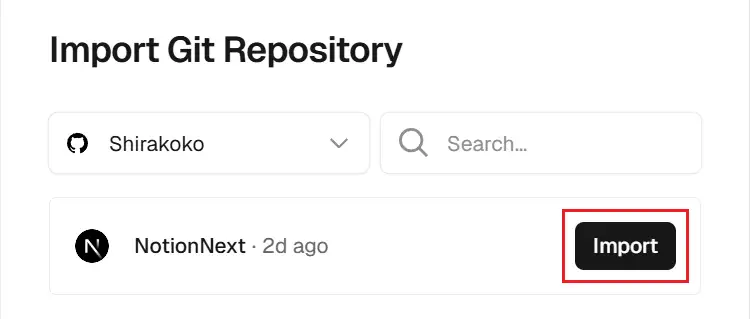
- 点击Import按钮,选择刚才Fork的NotionNext工程。
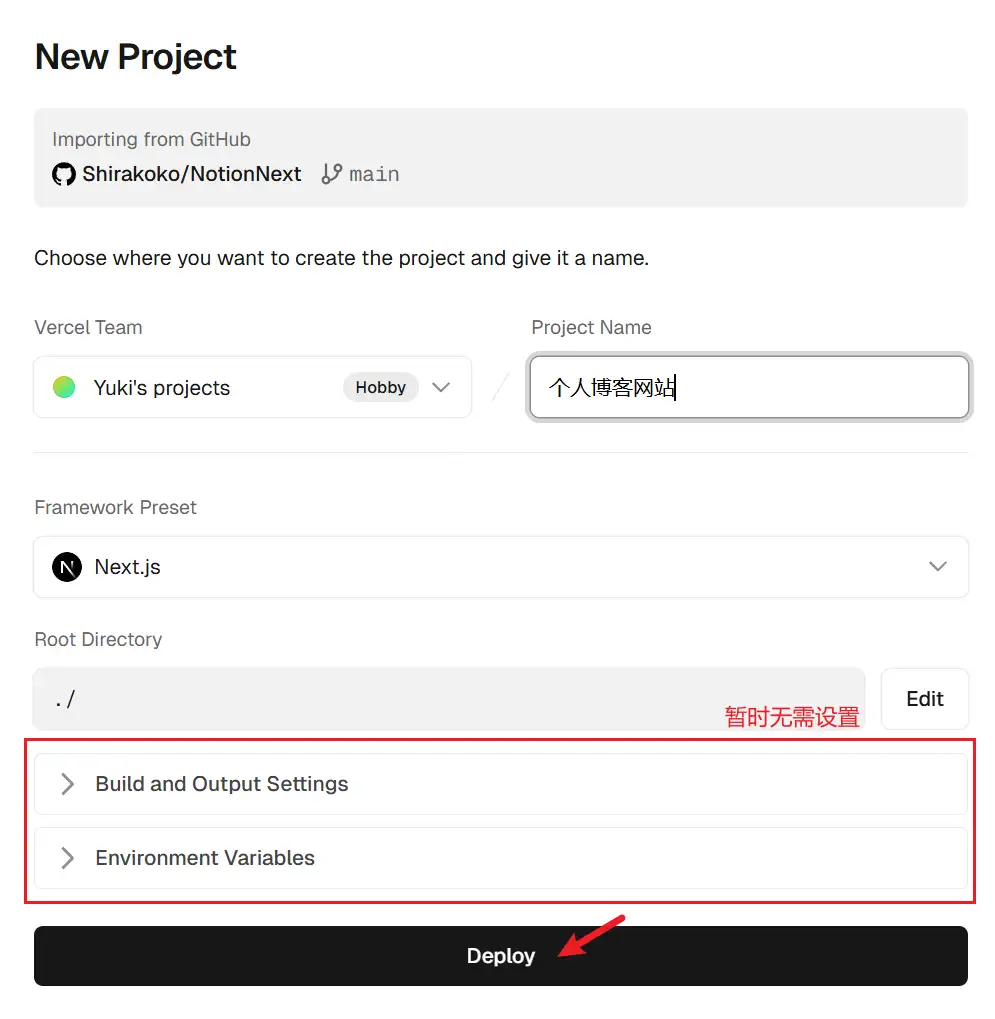
- 按照提示完成部署,无需额外设置Build and Output Settings,且Environment Variables在后续会进行设置,可参考tangly1024大佬撰写的教程:Vercel部署NotionNext | NotionNext帮助手册。


- 获取NOTION_PAGE_ID
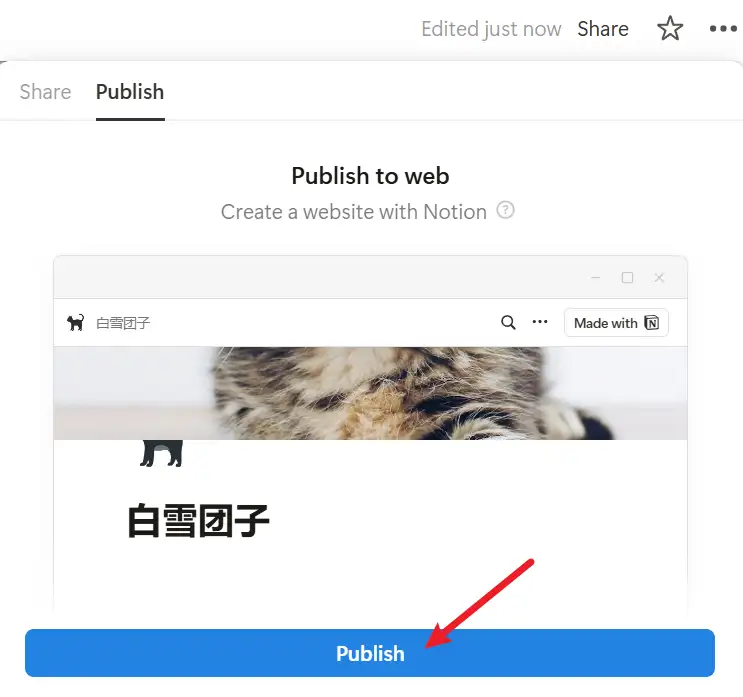
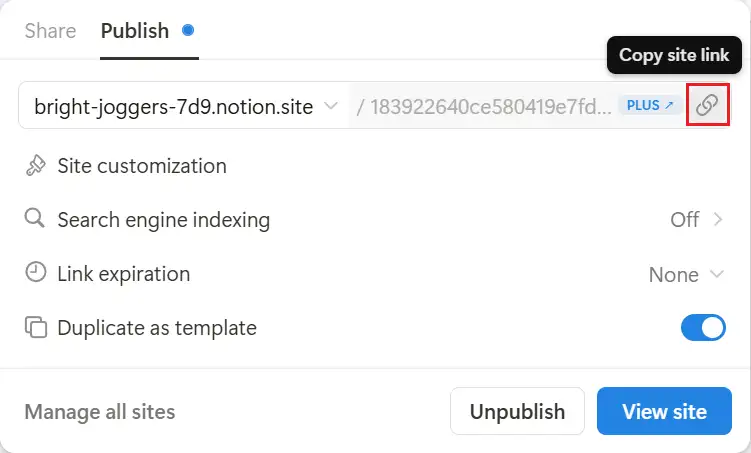
- 点击右上角的Share按钮,点击Publish,将Notion文档发布到网站。
- 点击Copy Site Link按钮,获取文档站点的网址。
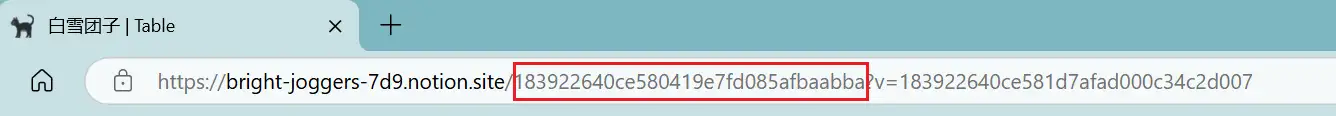
- 将获取的网址在浏览器中粘贴,
/后面到?前面的一串字符就是NOTION_PAGE_ID,如这里的NOTION_PAGE_ID为183922640ce580419e7fd085afbaabba。



- 设置环境变量
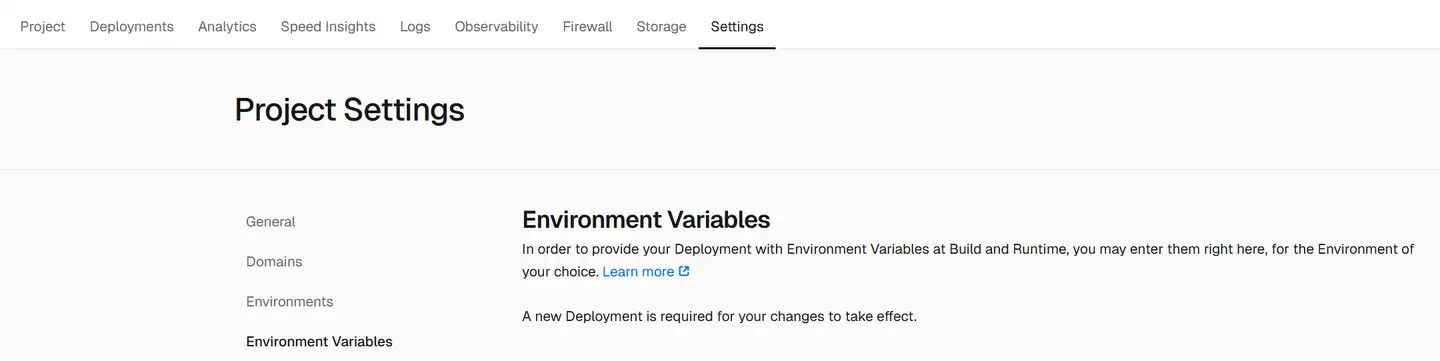
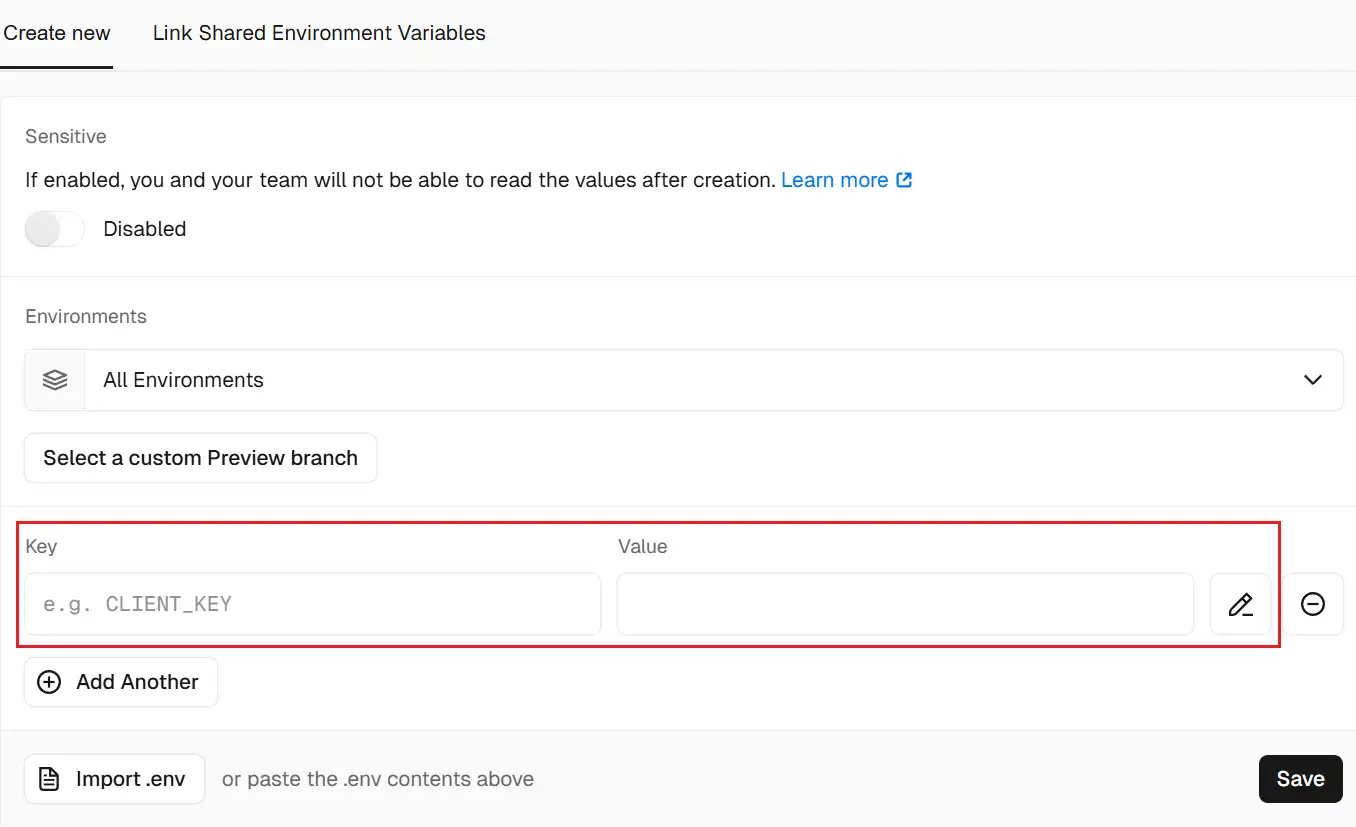
- 在Vercel的项目设置中,找到Settings中的Environment Variables。
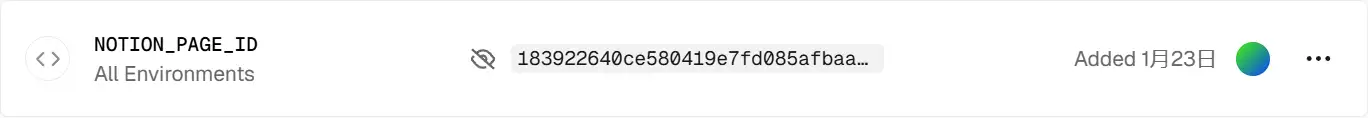
- 添加
NOTION_PAGE_ID,值为刚才获取的NOTION_PAGE_ID。


3. 在Vercel中添加自定义域名
- 在Vercel中添加自定义域名
- 在Vercel的项目设置中,找到Settings中的Domain设置。
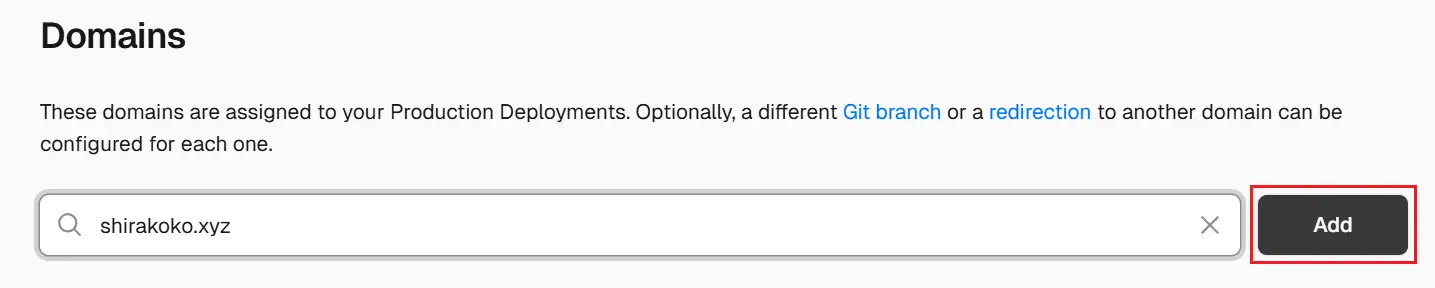
- 输入
shirakoko.xyz,按照提示完成域名绑定。

- 验证域名所有权
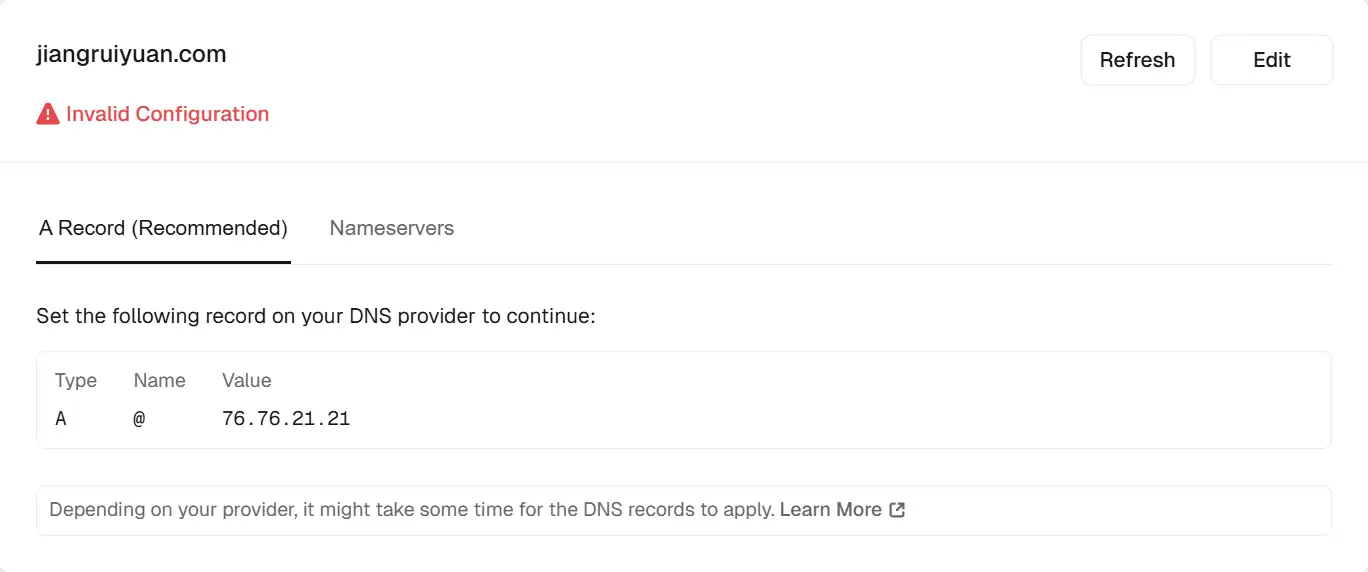
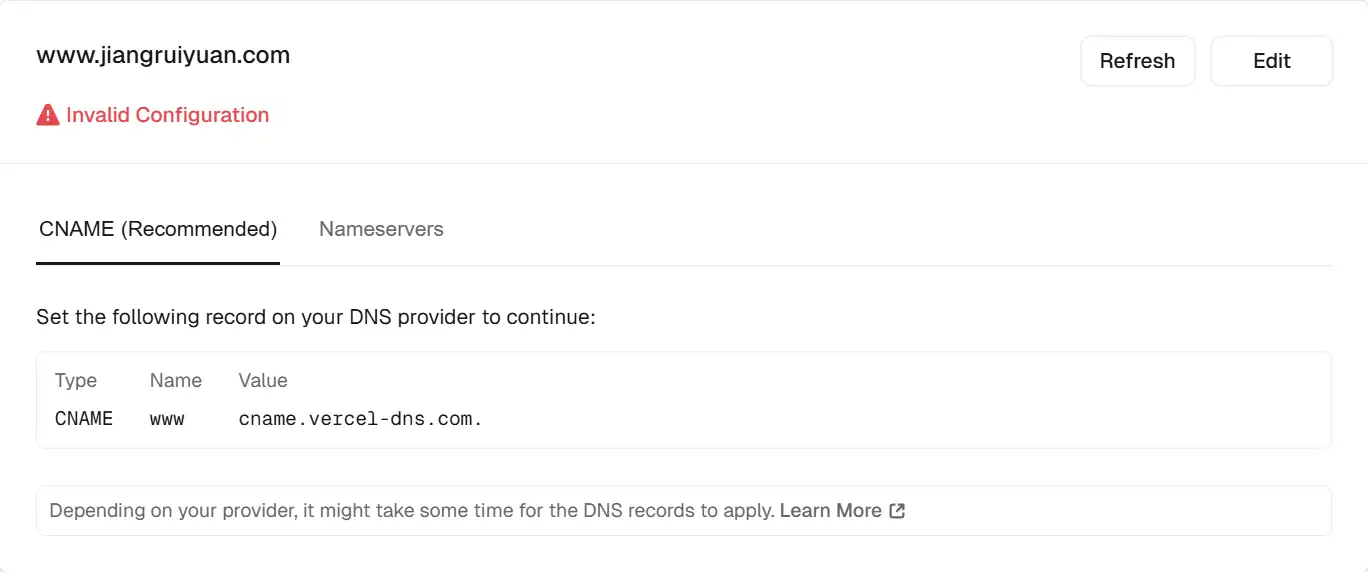
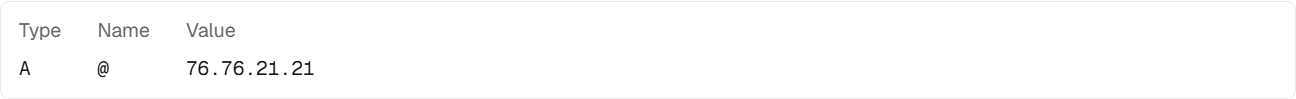
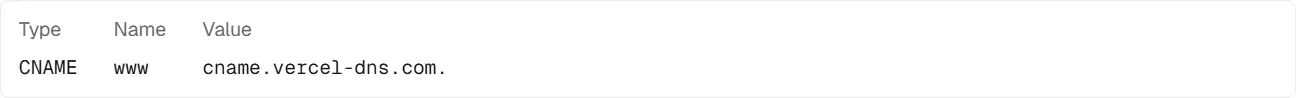
- Vercel会提示你添加DNS记录以验证域名所有权,若没有添加,则会显示Invalid Configuration信息,要求你在DNS服务提供商中添加A记录和CNAME记录:
- 添加A记录和CNAME记录的操作需要等CloudFlare提供的DNS服务器覆盖完成后执行,这里暂不做处理。
A记录(Address Record):将域名直接映射到IPv4地址;当用户访问某个域名时,DNS服务器通过A记录返回对应的IP地址,以便浏览器能够连接到正确的服务器。

CNAME记录(Canonical Name Record):将域名映射到另一个域名(别名),而不是直接映射到IP地址;常用于将多个域名指向同一个服务器,简化管理。例如,将
www.example.com指向example.com。
4. 获取Cloudflare提供的DNS服务器
- 注册Cloudflare账户
- 访问 Cloudflare,注册并登录。
- 添加站点
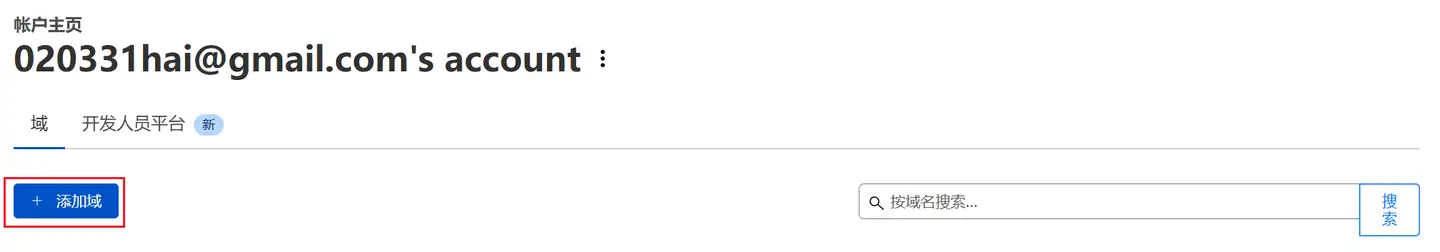
- 点击+添加域,输入
shirakoko.xyz。 - 选择最底下的免费计划,按照提示完成设置,一路默认选择即可。

- 获取ClouFlare的DNS服务器
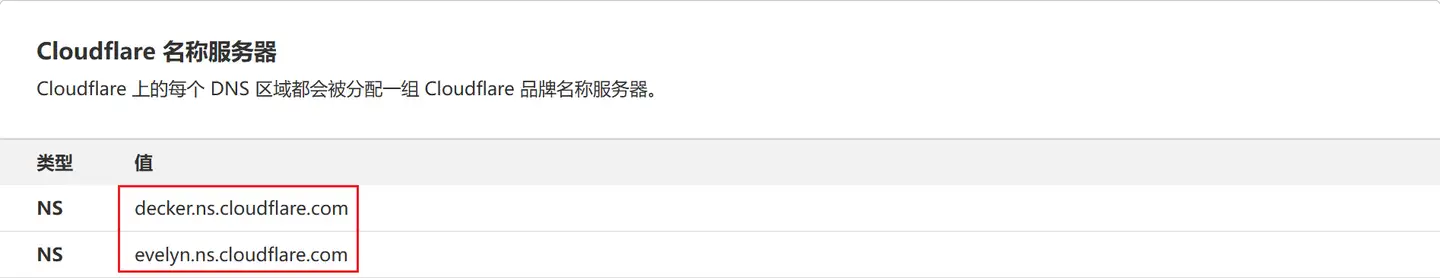
- 点击左侧的DNS>记录,在右侧最下方可以看到Cloudflare名称服务器面板;可见Cloudflare提供了两个DNS服务器。

5. 在NameSilo面板设置DNS服务器
- 登录NameSilo
访问 NameSilo,登录你的账户。
- 修改DNS服务器
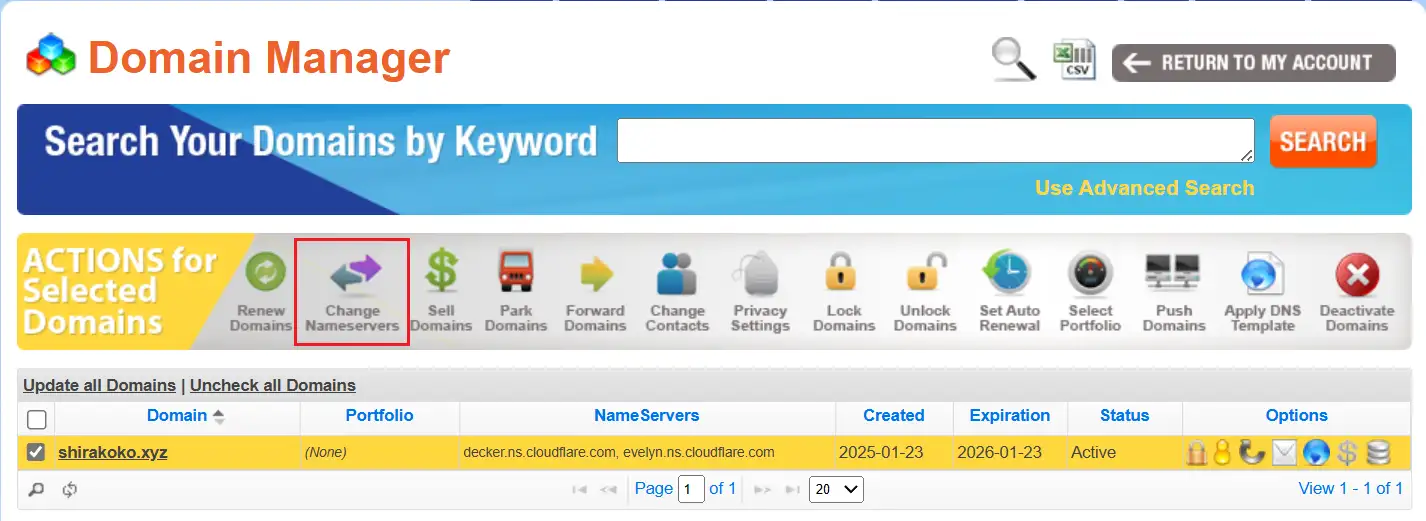
- 进入 My Account > Domain Manager。
- 找到
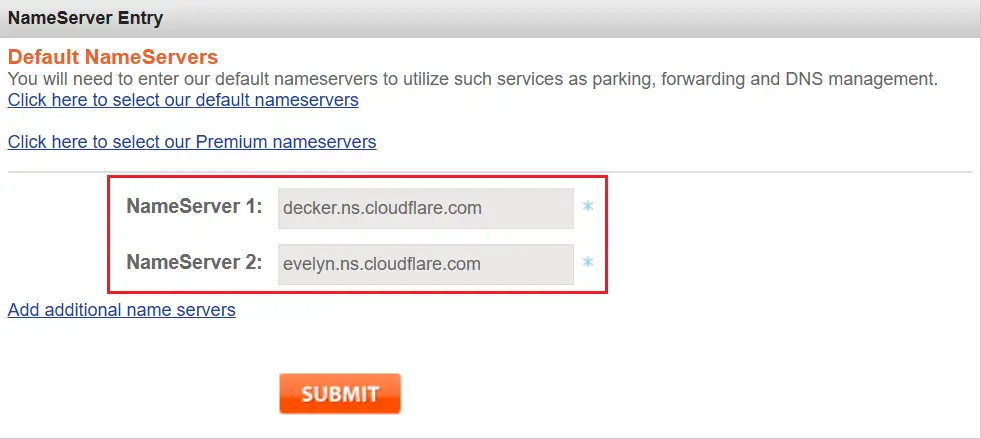
shirakoko.xyz,点击上方的Change NameServers。 - 将NameServer1和NameServer2修改为刚才得到的CloudFlare提供的DNS服务器。


6. 使用DnsChecker检查DNS服务器
- 访问DnsChecker
- 打开 DNS Checker。
- 检查DNS传播状态
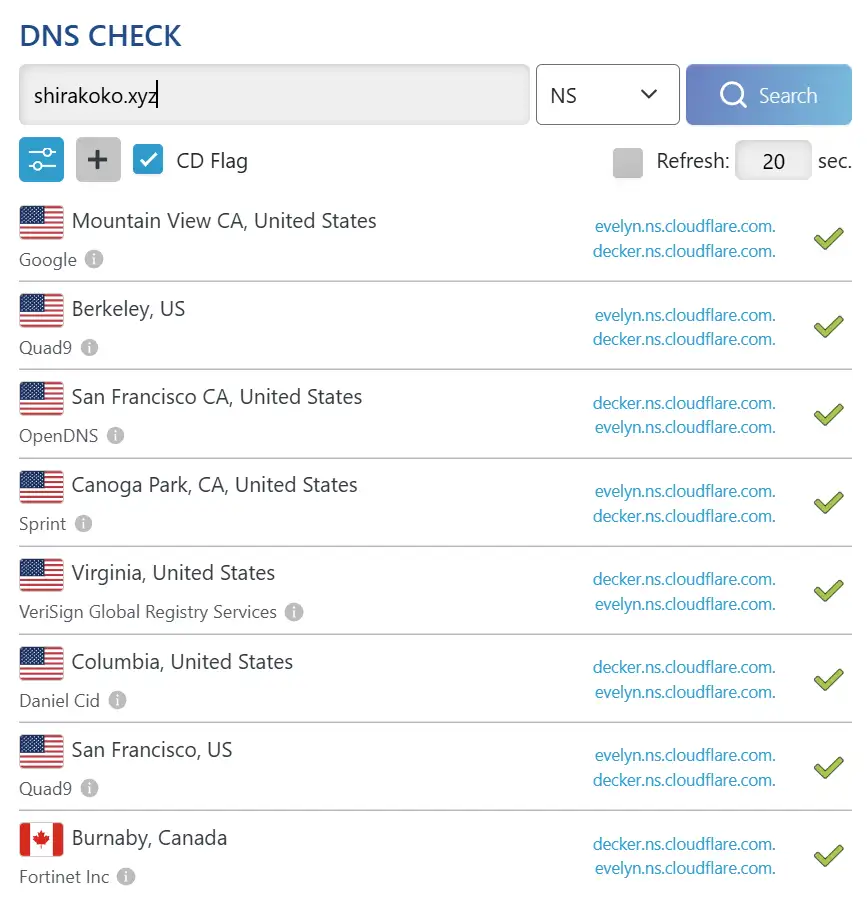
- 输入
shirakoko.xyz,选择记录类型为NS,检查DNS服务器是否已全球覆盖;自从在NameSilo重置DNS服务器后,需要几分钟到24小时不等的时间覆盖。

7.在CloudFlare中添加DNS记录
- 添加A记录和CNAME记录
- 等待DNS服务器完全覆盖后,在Cloudflare仪表盘中,选择你之前添加的域名
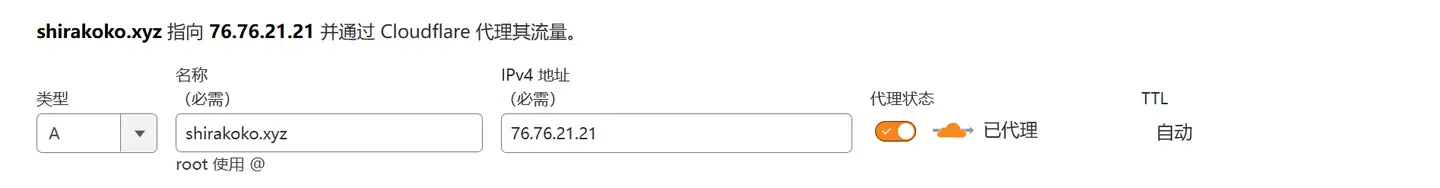
shirakoko.xyz;进入DNS管理界面;点击添加记录。 - 添加A记录,名称是自定义域名
shirakoko.xyz;IPv4地址是Vercel提供的地址。 - 添加CNAME记录,名称是
www;内容是Vercel提供的地址。





- 更新DNS记录状态
- 回到Vercel点击Refresh,发现A记录和CNAME记录已经添加有效。

8. 网站上线
- 检查网站状态
- 访问
shirakoko.xyz,确保网站正常加载;Vercel中的Project界面也可查看网址状态。

- Notion笔记同步
- 在Notion中更新内容,博客会自动同步。
- GitHub的commit同步
- GitHub中的提交会自动触发Vercel中工程的重新部署。
自定义配置
配置指南可以详见tangly1024大佬撰写的:如何配置站点 | NotionNext帮助手册
共有三处可以配置博客:工程目录下的blog.config.js、Vercel中的Environment Variables和Notion中的配置中心;三者的覆盖关系是:
配置中心 > Environment Variables > blog.config.js
不过配置中心并非支持所有配置,例如
NOTION_PAGE_ID就不支持在配置中心配置;最好去Vercel的Environment Variables中配置。1. blog.config.js
- blog.config.js是项目的核心配置文件,位于工程根目录下;可以通过修改该文件来自定义博客的基本设置。
- 每次更改完成后都要Push到Git仓库,以触发Vercel的自动重新部署。
2. Environment Variables
- Vercel的Environment Variables用于存储敏感信息或动态配置,如
NOTION_PAGE_ID、API密钥等。这些配置会覆盖blog.config.js中的相同配置。

- 所有的配置字段都可以在节目下方找到。

3. 配置中心
- Notion配置中心是一个 Notion 页面,用于动态管理博客的部分配置,点击Open打开文档进行配置,修改后会立即生效,无需重新部署工程。

图床选择
图床(Image Hosting Service)是一种专门用于存储图片的在线服务。用户可以将图片上传到图床服务器,图床会生成一个图片的外链(URL),用户可以通过这个外链在其他平台(如博客)引用图片,而不需要将图片直接存储在本地或自己的服务器上。
1. 为什么博客需要图床
- NotionAPI无法加载图片:直接上传到Notion的图片链接是临时的,经常因为图片链接失效或API访问闲置而影响博客内容展示。
- 节省服务器空间:较大的图片直接存储在博客服务器上会占用大量空间,影响服务器性能。
- 提升加载速度:专业的图床服务通常具备CDN加速功能,能够更快地加载图片。
- 降低带宽消耗:图片加载会消耗大量带宽,使用图床可以将这部分流量转移到图床服务器上,减轻博客。
2.选择合适的图床服务器
- Imgur:全球知名的免费图床,支持外链,无需注册即可上传图片,但国内访问速度可能较慢。
- SM.MS:国内免费图床,支持API上传,提供一定的存储空间和流量,适合个人博客。
- 路过图床:国内免费图床,支持多种图片格式,上传速度快,适合国内用户。
- GitHub + jsDelivr:利用GitHub仓库存储图片,通过jsDelivr进行CDN加速,但缺点是国内无法访问GitHub。
3.第三方博客平台
使用知乎、豆瓣等第三方平台作为图床服务器,可以有效解决 NotionNext 无法加载 Notion 图片的问题。通过上传图片到这些平台并获取外链,再将外链插入到 Notion 中,可以确保图片的稳定性和加载速度。
- 知乎
- 打开知乎,进入“写文章”或“发想法”页面。
- 点击图片上传按钮,将博客需要的图片上传到知乎。
- 上传完成后,右键点击图片,选择“复制图片地址”或“复制图片链接”。
- 豆瓣
- 打开豆瓣,进入“日记”或“相册”功能。
- 上传图片后,右键点击图片,选择“复制图片地址”。
- Author:Yuki
- URL:http://shirakoko.xyz/article/notion-next-vercel
- Copyright:All articles in this blog, except for special statements, adopt BY-NC-SA agreement. Please indicate the source!
Relate Posts












